每个用户的会话都会有一个自己的Session对象,来自同一个浏览器的所有请求,就属于同一个会话。用于给无连接的HTTP区分当前请求是由哪个用户发起的。
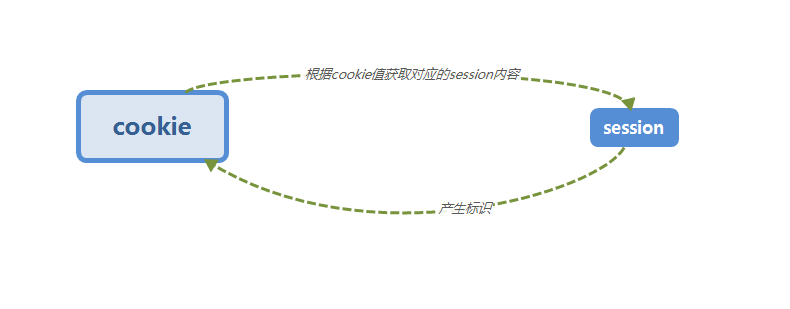
Session实际上是基于Cookie实现的,前面我们了解了Cookie,我们知道,服务端可以将Cookie保存到浏览器,当浏览器下次访问时,就会附带这些Cookie信息。
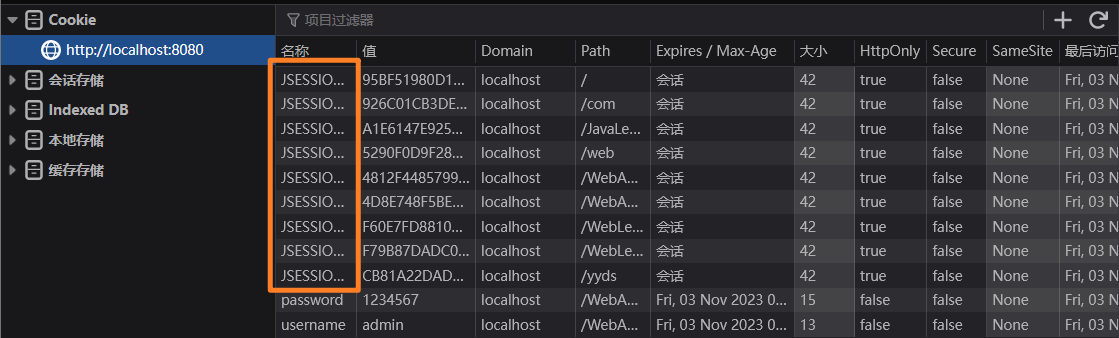
Session也利用了这一点,它会给浏览器设定一个叫做JSESSIONID的Cookie,值是一个随机的排列组合,而此Cookie就对应了你属于哪一个对话,只要我们的浏览器携带此Cookie访问服务器,服务器就会通过Cookie的值进行辨别,得到对应的Session对象,因此,这样就可以追踪到底是哪一个浏览器在访问服务器。

获取 Session
在用户登录成功之后,将用户对象添加到Session中,只要是此用户发起的请求,我们都可以从HttpSession中读取到存储在会话中的数据:
HttpSession session = req.getSession();
session.setAttribute("user", user);同时,如果用户没有登录就去访问首页,那么我们将发送一个重定向请求,告诉用户,需要先进行登录才可以访问:
HttpSession session = req.getSession();
User user = (User) session.getAttribute("user");
if(user == null) {
resp.sendRedirect("login");
return;
}但如果有一个页面就要设置一个 HttpSession 判断用户是否登陆过,如果未登录过就跳转到登录页面,有点太繁琐了,可以使用 Filter 来实现一次性过滤掉没有登录授权的用户。
过期时间
Session并不是永远都存在的,它有着自己的过期时间,默认时间为30分钟,若超过此时间,Session将丢失,我们可以在配置文件中修改过期时间:
<session-config>
<session-timeout>1</session-timeout>
</session-config>我们也可以在代码中使用invalidate方法来使Session立即失效:
session.invalidate();现在,通过Session,我们就可以更好地控制用户对于资源的访问,只有完成登陆的用户才有资格访问首页。