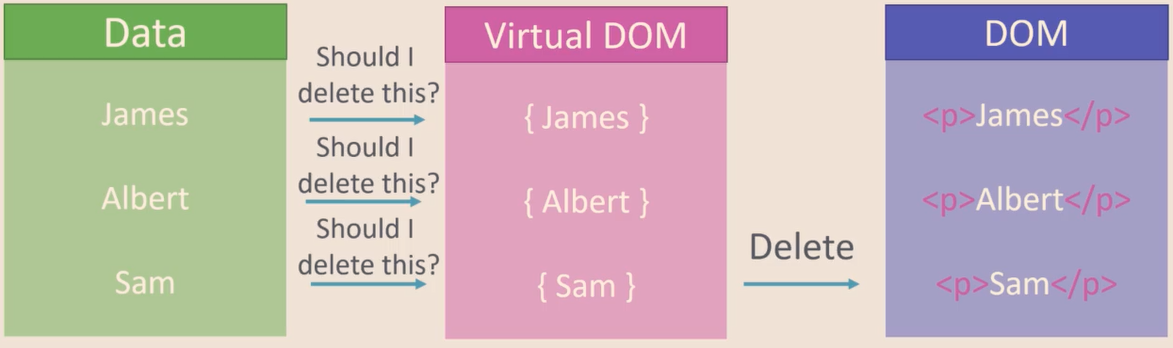
在原生js中,如果想要修改元素,只能通过浏览器DOM对象document来实现。
当你需要删除某个Data时, 首先得找到该元素document.getItemByID("xx"),这个方法会遍历所有元素包括子项等,代价很昂贵,如果有成千个元素,会造成显著的等待。
而Vue的虚拟DOM也是一个js对象,是DOM的轻量化复制,其更新和比较操作要比实际的DOM对象更快。
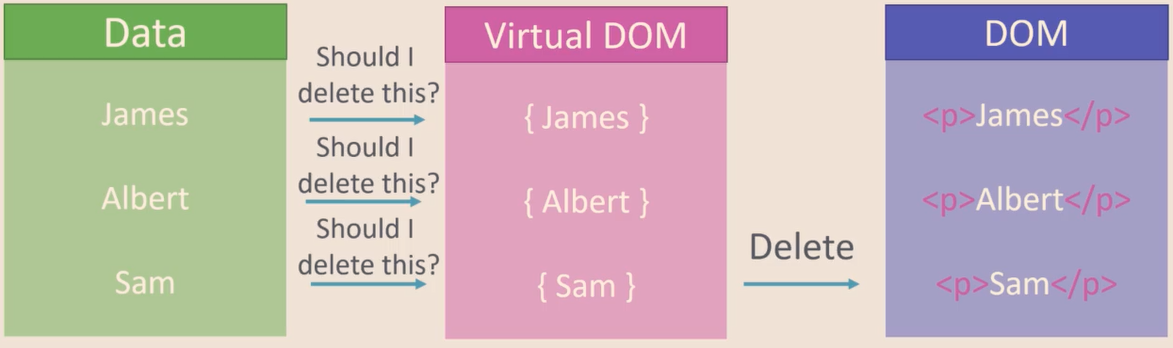
在原生js中,如果想要修改元素,只能通过浏览器DOM对象document来实现。
当你需要删除某个Data时, 首先得找到该元素document.getItemByID("xx"),这个方法会遍历所有元素包括子项等,代价很昂贵,如果有成千个元素,会造成显著的等待。
而Vue的虚拟DOM也是一个js对象,是DOM的轻量化复制,其更新和比较操作要比实际的DOM对象更快。