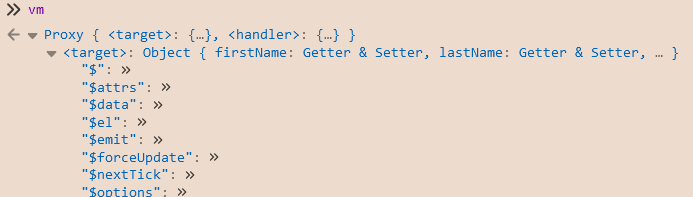
代理 (proxy) 方法是 Vue 内部实现数据响应式的关键。
通过proxy就可以避免写一长串来访问一个属性,而直接用属性名代替:
vm.$data.firstname
----
vm.firstname
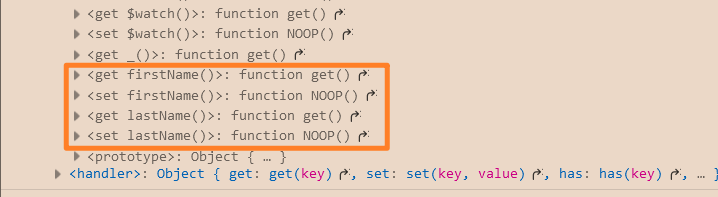
 会自动为每个数据生成对应的get和set方法。
会自动为每个数据生成对应的get和set方法。
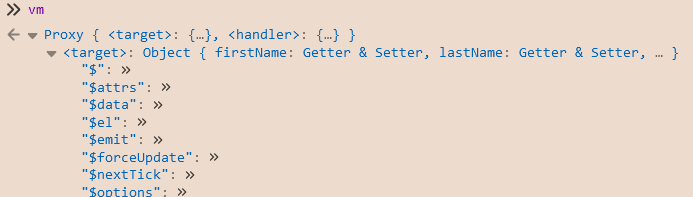
代理 (proxy) 方法是 Vue 内部实现数据响应式的关键。
通过proxy就可以避免写一长串来访问一个属性,而直接用属性名代替:
vm.$data.firstname
----
vm.firstname
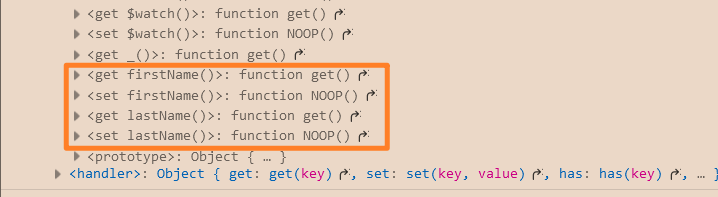
 会自动为每个数据生成对应的get和set方法。
会自动为每个数据生成对应的get和set方法。