像这种简单的访问与修改会造成在Vue加载完成前,HTML依然会显示其源码:
<div id="app">
<p>Hey {{fullname()}}</p>
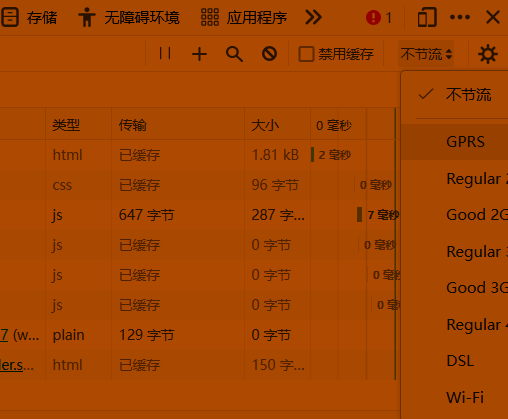
</div>在网速慢的时候更加明显,可以通过浏览器开发者工具来限制自己的网速来检查一下,并且通过 Ctrl+F5 来刷新页面的同时清除缓存:


v-cloak + css设置 display: none
解决方法是在 app 元素上添加一个 v-cloak 属性:
<div id="app" v-cloak>同时在CSS中通过 [] 来访问 vue 属性来设置所有带 v-cloak 属性的元素消失即可:
[v-cloak] {
display:none;
}v-cloak 属性是当网页加载完毕时自动从包含该属性的元素上删除该属性。
v-if 或 v-show
v-show 因为会保留html元素,更影响页面刚加载时的性能,但在 display 切换时不需要再次渲染,会更快。
v-if 则会直接在html中移出该元素,因此页面刚加载时会更快,但每次切换显示时都要重新删除或者重新加载,更慢些。