PrimeVue 是设计无关库,不强制执行某种样式如 Material Design。样式与组件分离,存在基础的 CSS 变量作为占位符的样式规则,而样式就是对其的一组预设。 样式架构基于 design token,存在三层:
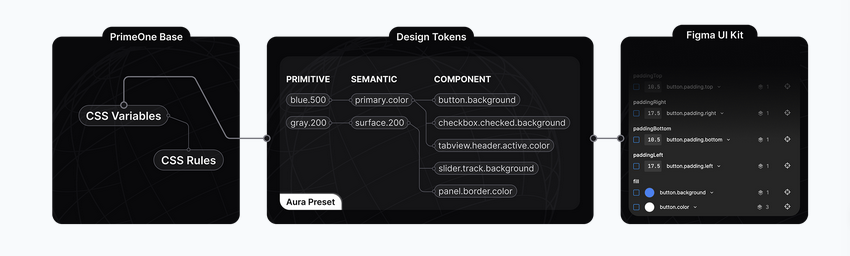
样式架构基于 design token,存在三层:
- primitive,基础层
- semantic,标识层
- component,组件层
架构介绍
Primitive Token
如 blue-50,blue-900,可能会被用在设置主色,组件背景色等,该层并不会被开发者直接调用,通常是被标识层调用。
Semantic Token
标识层包含定义内容和使用位置,如 primary.color 。标识层可以映射基础层或者标识层的其他语句。